Das Internet feiert 2019 sein 50-jähriges Bestehen. Diese bahnbrechende Innovation ist ausdrucksstarkes Zeichen der alles durchdringenden Digitalisierung. Die grafische Gestaltung im weltweiten Netz ist aufs Engste mit der technologischen Weiterentwicklung verbunden. Dem Gesicht des Internets ist der im TASCHEN-Verlag erschienene Band „Web Design. The Evolution of the Digital World 1990–Today“ gewidmet. Autor Rob Ford, Gründer der „Favourite Website Awards (FWA), liefert darin einen auf 640 Seiten heruntergebrochenen Überblick über die Geschichte des Webdesigns. In einem Jahr-für-Jahr-Modus (ab 1998) stellt er die jeweils innovativsten Neuerungen vor und lässt die seiner Meinung nach beispielhaftesten Websites Revue passieren. Er geht dabei weniger auf die Gestaltung der grafischen Oberfläche als vielmehr auf die interaktiven Faktoren ein.
Der Aufbau der digitalen, interaktiven Welt
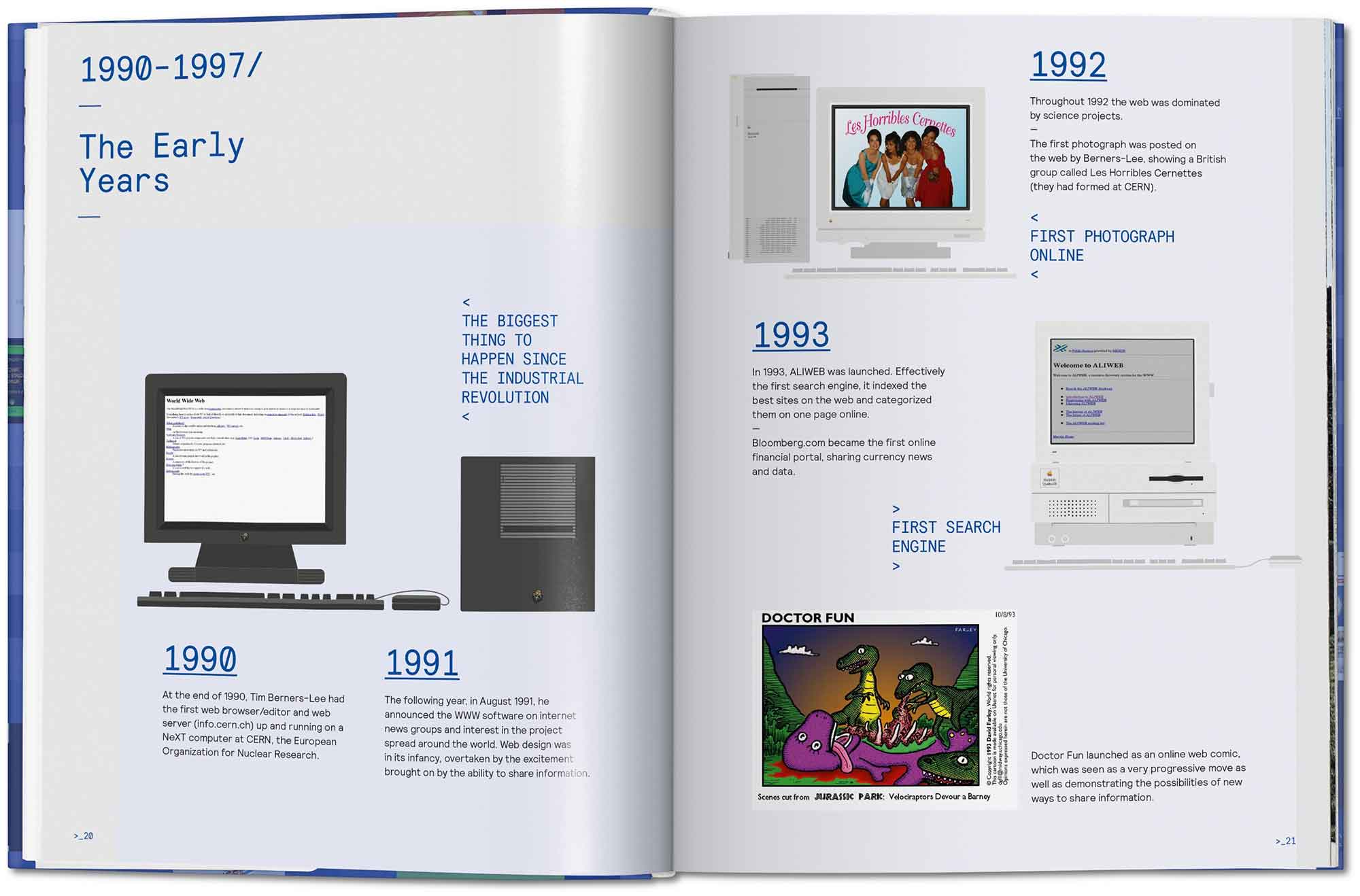
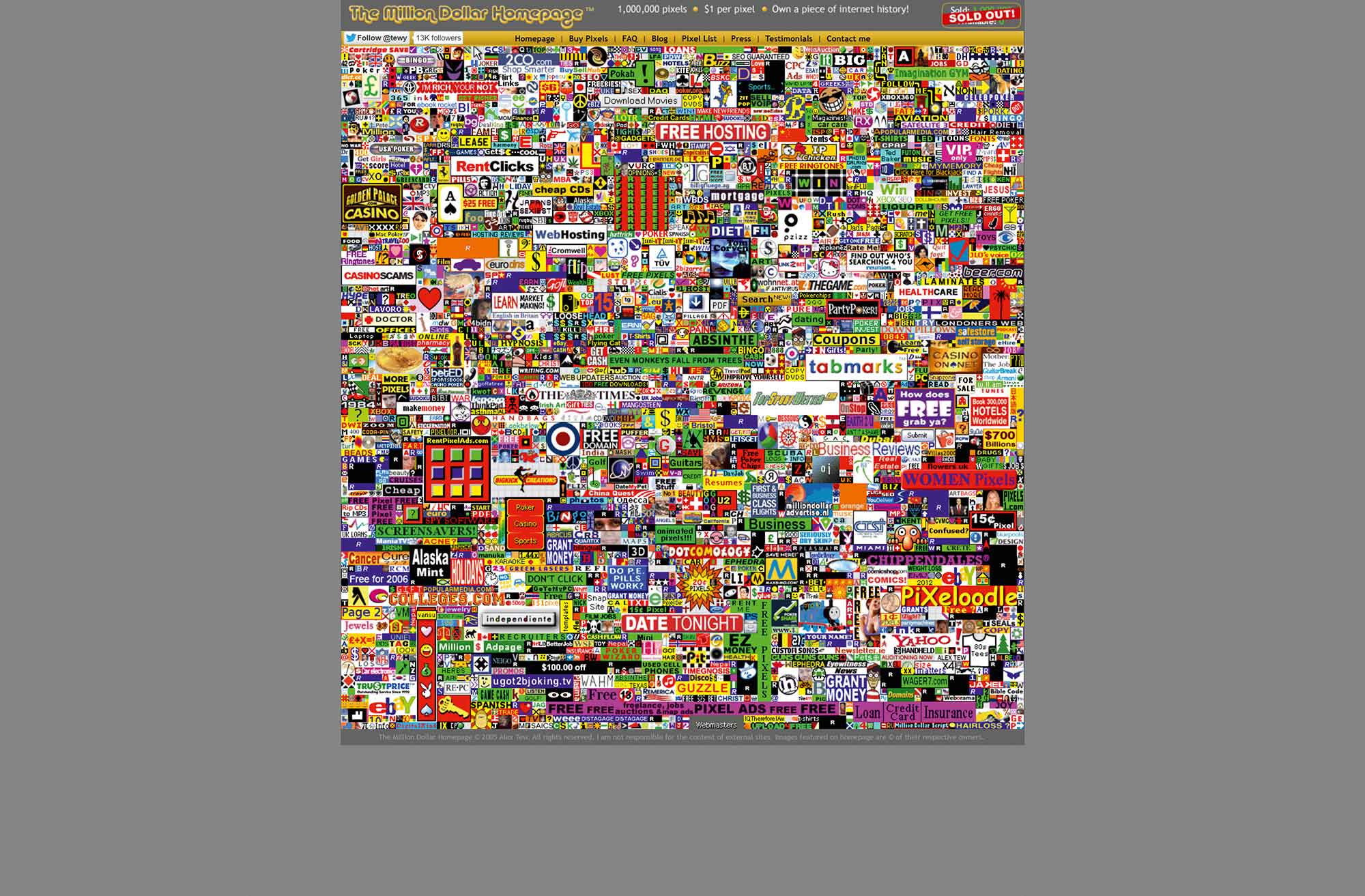
Die Frühzeit der Websites (1990-97) war davon geprägt, zu zeigen, was mit dieser neuen Technologie möglich war, denn davor gab es überwiegend statische, Text-basierte Seiten. Die Herausforderung für Webdesigner war es, dynamische Websites zu erstellen, die auch mit der damals sehr langsamen Internetgeschwindigkeit funktionierten. Dazu gehörte interessantes Storytelling beim Aufruf einer Seite, die die Zeit bis zum Aufbau der gesamten Website überbrückte, durch Elemente, die selbst nicht vorgeladen werden mussten. Ein Großteil, der von Rob Ford zitierten Websites hat spielerischen Charakter oder es sind tatsächlich Web-Games, weil gerade diese Art von Internetseiten am progressivsten veranschaulichen, was im Web an einem bestimmten Zeitpunkt möglich war. 1999 sagte Kim Dotcom über die Anfangszeit „Ich liebe Design. Ich liebe Schönheit. Und ich hasste das frühe Internet. Das frühe Internet war hässlich. Dann kam Flash. Ich wusste ja immer, dass das Internet viel besser aussehen konnte. Ich habe es genossen, ein langweiliges und hässliches Internet in etwas Hübsches zu verwandeln. Es gibt so viele stilvolle Websites. Selbst Facebook sieht vielleicht eines Tages gut aus. Wir haben so ein Glück, in diesen Zeiten zu leben. Hoffen wir nur, dass unsere datenbesessenen Regierungen unser Internet nicht in ein Cyber-Schlachtfeld verwandeln.“ kim.com
Flash is great
Webdesign steht in enger Verbindung mit den technologischen Möglichkeiten. Einen massiven kreativen Schub lieferte die Flash-Plattform von Macomedia (2005 von Adobe übernommen), wobei Webdesigner*innen mit immer neuen Ideen das gestalterische Potenzial dieser Technologie kontinuierlich ausschöpften. Yasuto Suga (Ray of Light: Kadho Sports) meint: „Flash gab uns die Möglichkeit, interaktive Erlebnisse für jeden rund um den Globus zu kreieren. Es hat mich sofort gepackt. Alle, die wir mit Flash arbeiteten, haben eine Menge schlechte Designs gemacht, aber es waren auch einige großartige Designs dabei und Experimente, die sich zuvor niemand vorstellen hätte können.“ Folgt man der Zeitlinie, gab es in jedem Jahr neue und überraschendere Websites. Schritt für Schritt wurden Anwendungen entwickelt, die heutige User als selbstverständlich ansehen, die aber zu ihrer Zeit das erste Mal gemacht wurden: Drag’n’drop Interfaces, Stapelnavigation, schwebende Fenster, Drop Down Menü, Größenanpassung (Resizing), Zoom-Navigation, 360-Grad-Panorama, Video-Integration in die Website (Flash 5), Page-Turn-Effect, Drag-and-Zoom-Interface, Zooming, benutzerinteraktive bewegliche Grafiken, benutzergesteuerte Videos, endloses Scrolling, Vollbildvideo. „Wir brachen in eine neue Ära der Technologie auf, überwältigt von den unendlichen Möglichkeiten, jung im Herzen und im Kopf, aber mit einer Vision. Wir hatten nichts zu verlieren. Und wir hatten Flash“, sagt Malte Haust im Rückblick (Bionic Systems). Craig Swann (Crash!Media) kommentiert diese Pionierzeit mit den Worten: „Wir waren die erste Generation von Kreativen, die den digitalen Zeitgeist formte. Wir waren diejenigen, die dem Web Leben einhauchten. Wir haben Dinge gemacht, die niemand vor uns gemacht hatte. So habe ich das erste Drag’n’drop Interface kreiert. Aber wir waren alle an der Gestaltung des Web beteiligt. Es war eine kollektive Vision. Es war eine sehr vielversprechende Zeit.“
Ab dem Jahr 2000 gab es erste, sehr vereinzelte Kritik an Flash. So sagte Jakob Nielsen (Nielsen Norman Group): „Etwa 99 % der Zeit verursacht Flash auf einer Website eine Usability-Krankheit. Obwohl es manchmal gute Flash-Designs gibt (eventuell sogar mit einem Mehrwert), verringert die Verwendung von Flash die Benutzerfreundlichkeit. In den meisten Fällen wäre es besser, wenn diese Multimedia-Objekte entfernt würden.“ Für diese Aussage wurde Nielsen in der Flash-treuen Community verlacht und veräppelt – auch mittels Flash-Animationen. Dass Flash einmal tatsächlich obsolet sein oder ganz verschwinden könnte, glaubte damals niemand. Adobe hat nun angekündigt, Ende 2020 die Verbreitung und Unterstützung des Flash Players einzustellen.
Interaktion mit dem User
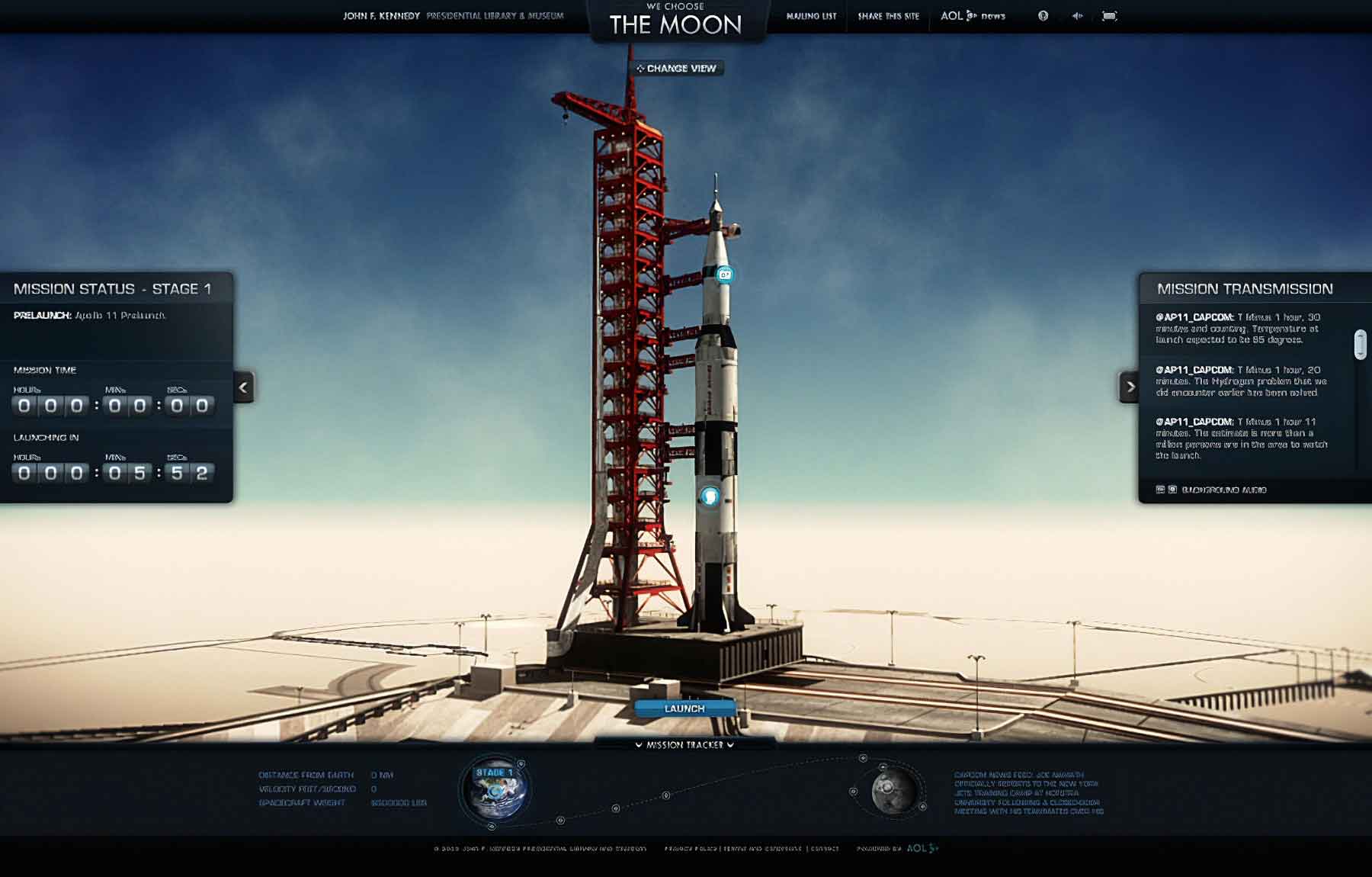
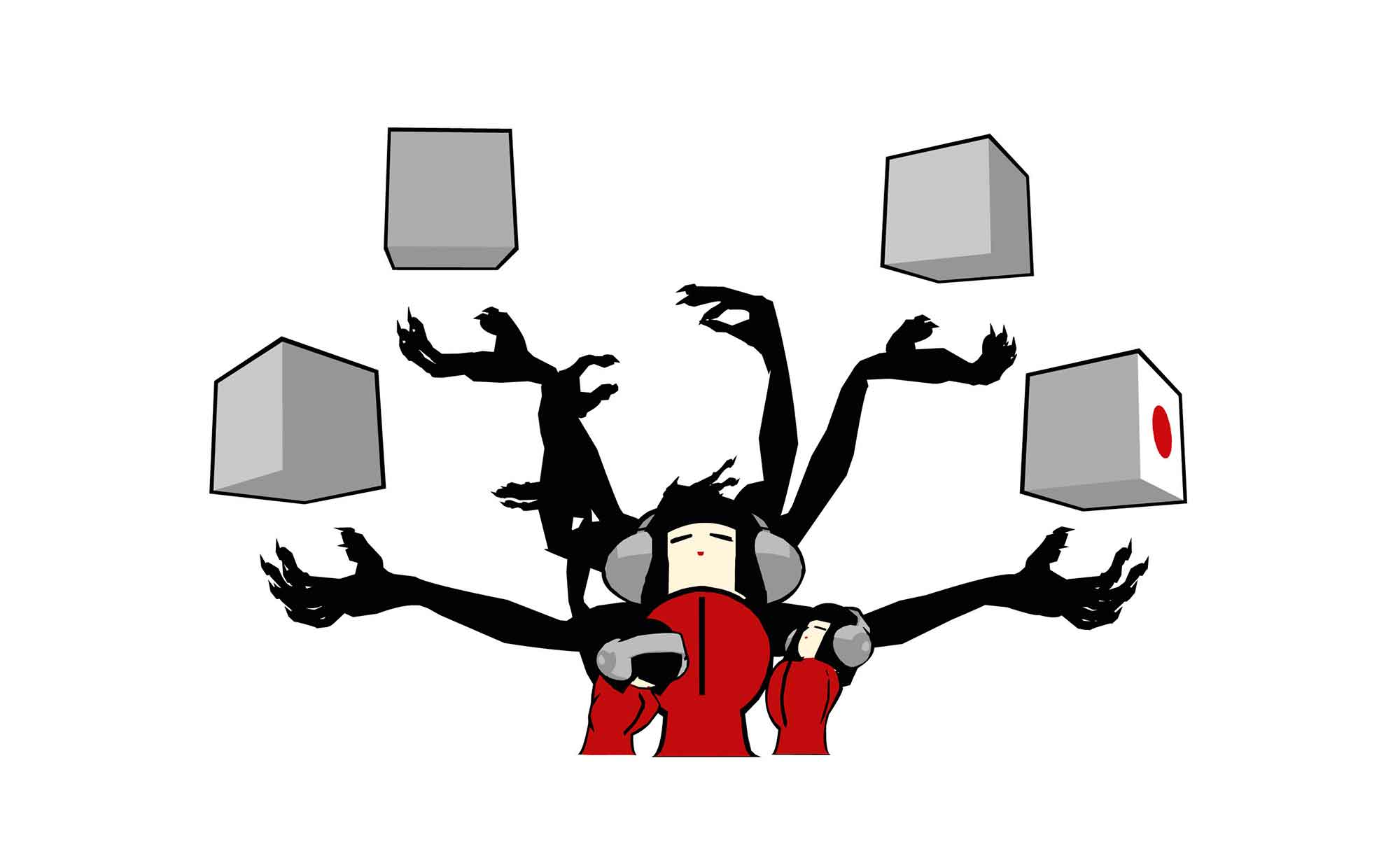
Bei Websites geht es nicht nur darum, User zu erreichen, sondern mit ihm/ihr auch zu interagieren. Dieser Prämisse folgt Rob Ford in seiner Geschichte des Webdesigns sehr fokussiert und präsentiert Seiten, die auf neue und besondere Weise mit den Nutzern in Verbindung treten und ihn/sie mit dem Inhalt, mit der Geschichte interagieren lassen. Am besten funktioniert dies über Spiele. 2007 kam eine von vielen als kreativste Website aller Zeiten bezeichnete Seite ins Netz. „Get the Glass“ war ein Spiel, das Werbung für Milch machte, in dem man in Fort Fridge einbrechen und sich das Glas holen sollte, ohne dabei in Milkatraz zu landen. Die Produktion war perfekt, mit 3D und Video, während das Spiel selbst sehr lustig war. Etwas so Einfaches, wie einen Würfel aufzuheben und zu rollen war Neuland für das Web. Noch 10 Jahre später zeigten sich manche Leute begeistert, wenn sie an diese Seite erinnert wurden. Arnaud Denise: „Beste JEMALS gemachte Website.“ Justin Miller: „Unser gesamtes Büro war nicht mehr in der Lage zu arbeiten, an dem Tag, als es herauskam.“
Von Click zu Touch
2007 war auch das Jahr, in dem eine Neuerung auf den Markt kam, die nicht nur das Feld des Webdesigns enorm erweitern würde, sondern die die gesamte Kommunikation und den Zugang zum Internet verändern sollte: Steve Jobs präsentierte das iPhone. Es dauerte noch einige Jahre, bis mobile Browser gut genug waren, um interessante Webgestaltungen zuzulassen, die explizit für Smartphones gemacht wurden. Noch 2014 schrieb Peter Lund von AKQA: „Winterland entstand aus der Frustration über die Einschränkungen der Benutzeroberflächen der mobilen Browser heraus. Mit dem Aufkommen von responsivem und adaptivem Design wurden die Benutzeroberflächen immer enger und einheitlicher. Mit WebGL bot sich uns die Gelegenheit, diesen Kreislauf zu durchbrechen und wir machten uns daran, die Möglichkeiten von 3D im mobilen Browser an ihre Grenzen zu bringen. Mit einer Kombination aus Kunst und Technologie wollten wir eine detaillierte virtuelle Umgebung erschaffen, die der User in vollem Umfang erkunden und mit der er interagieren konnte, ohne zusätzliche Software herunterladen zu müssen.“ Eine wichtige Rolle im Webdesign für das Smartphone spielte der App-Store, der 2008 eröffnete und ein ganz neues Universum der Gestaltung bot. Das war in etwa auch die Zeit, in der Social Media seinen Siegeszug begann. Im Jahr 2009 wurden einige Sites gestaltet, die mit Social Media-Seiten verknüpft waren. Es gab weiterhin ständig neue Einfälle: Voice Navigation, Webcams, Interaktion mittels Gesichtserkennung, Interactive Drag Navigation, Seiten, die mit MS Silverlight (eine Alternative zu Flash) erstellt wurden, die erste Seite, die auf Basis von Excel gestaltet wurde (AC/DC Rocks the Office) oder das Spiel „Bank Run“, das auf dem PC begonnen und dem iPhone fortgesetzt wurde.
Der Vormarsch von HTML5
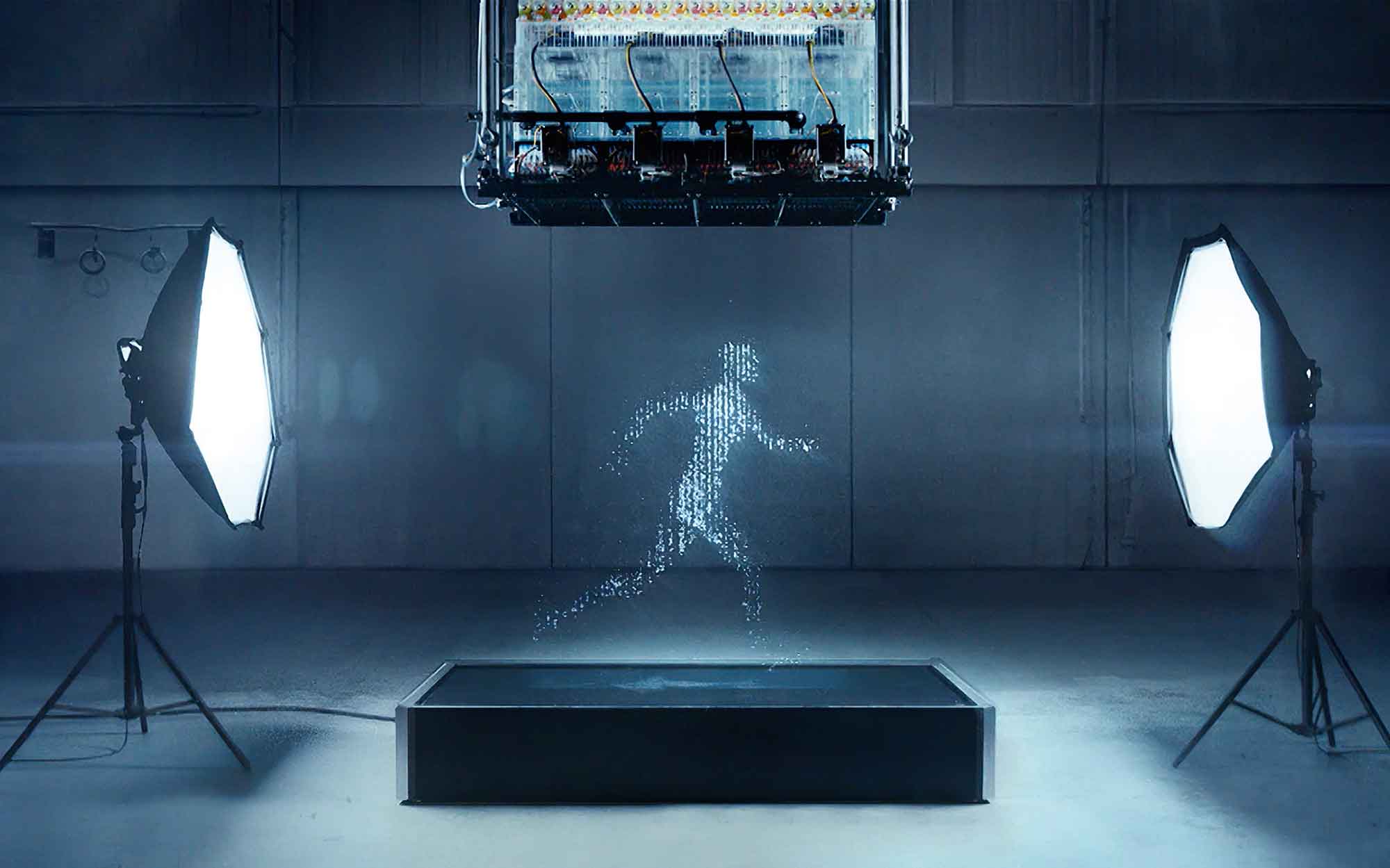
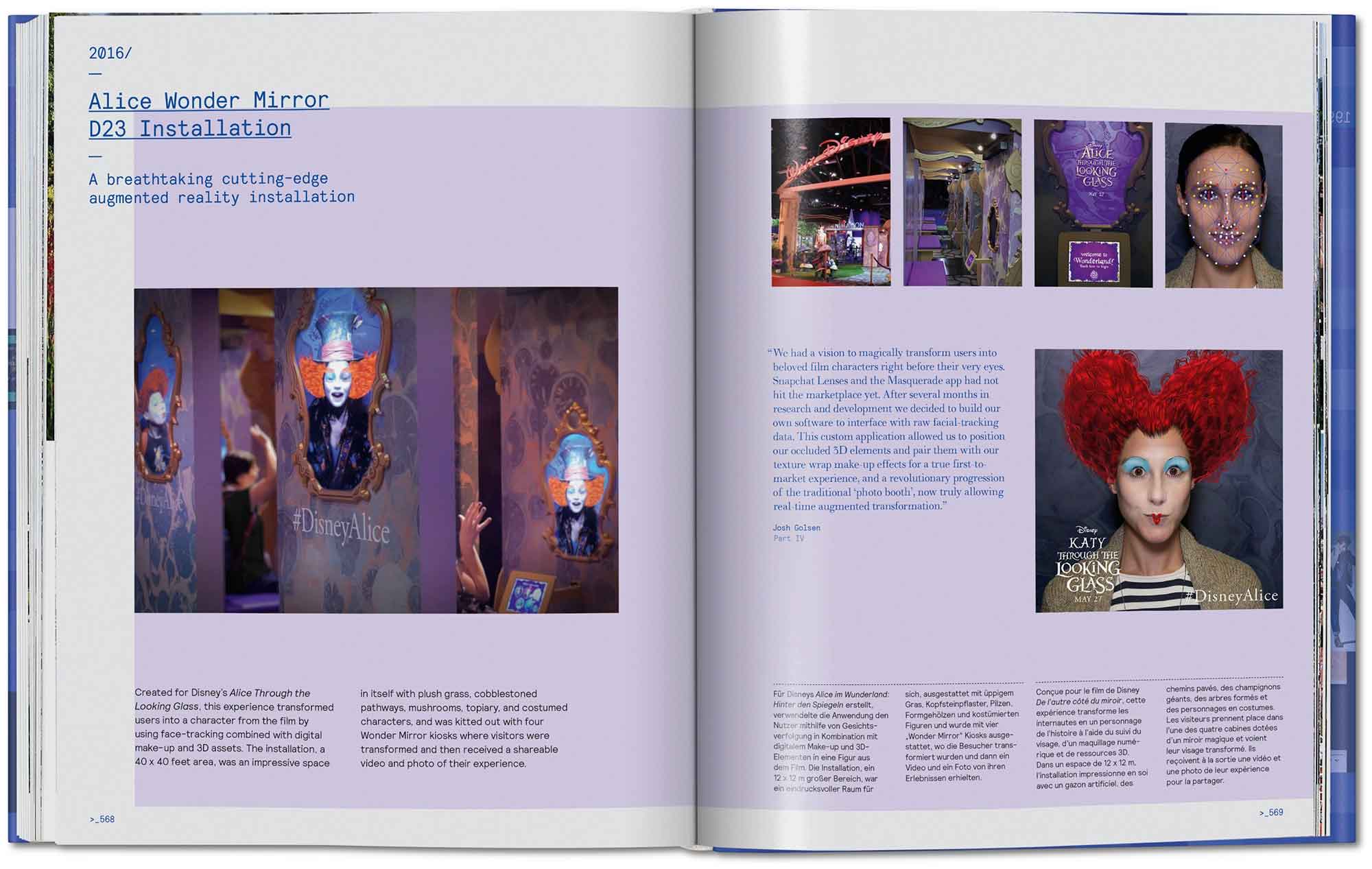
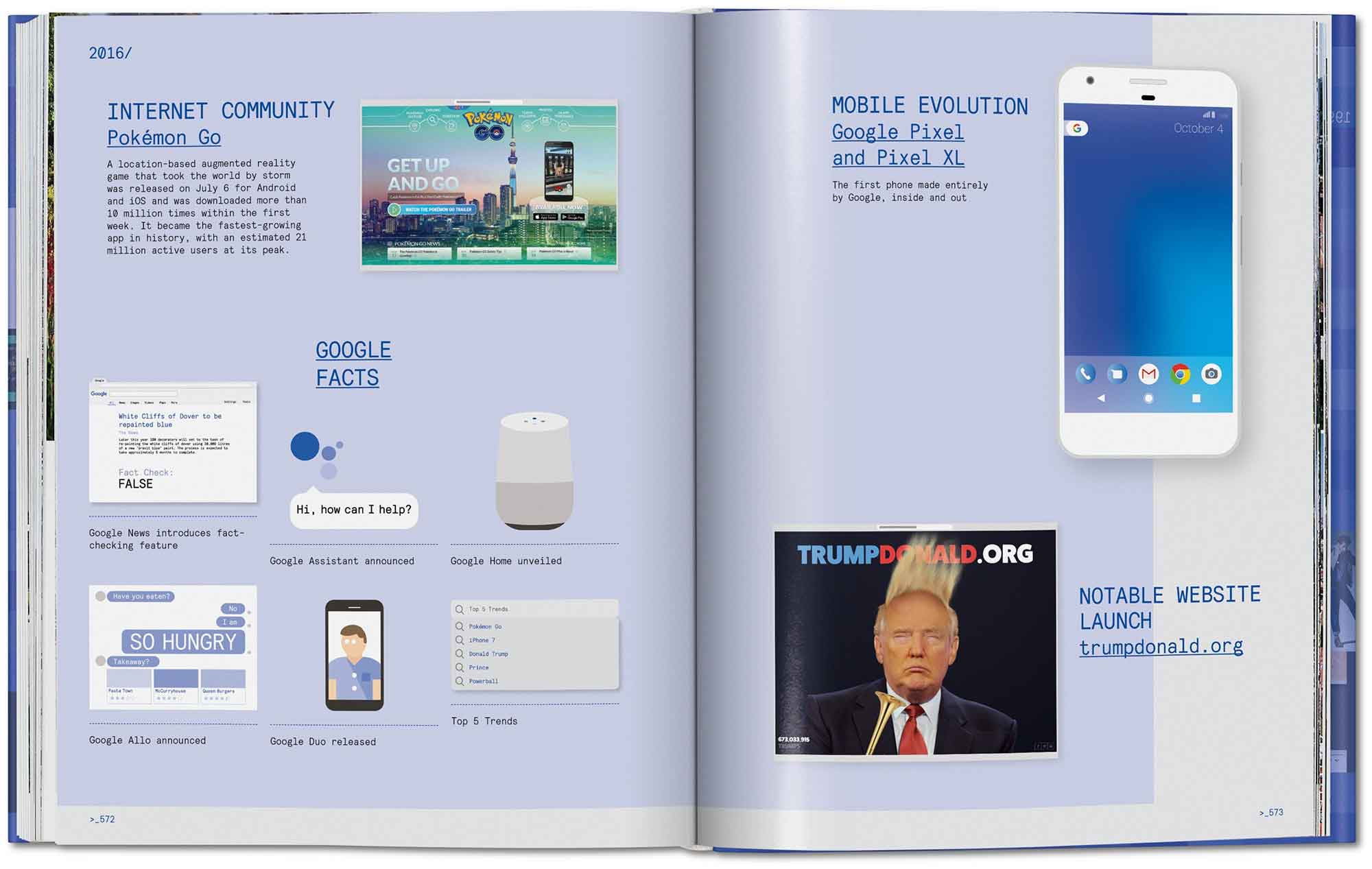
Die Welt der Webdesigner*innen änderte sich mit der Einführung und zunehmenden Verwendung von HTML5. 2010 war ein entscheidendes Jahr im Webdesign, denn Google veröffentlichte „The Wilderness Downtown“, eine reine HTML5-Website, die zu einem Game-Changer wurde. Ein interaktiver Kurzfilm für den Arcade Fire-Titel „We Used to Wait“ verwendete den Google Chrome Browser, Google Maps und HTML5. Die User gaben ihre Postleitzahl und ihre Adresse ein und konnten sich daraufhin ein personalisiertes Musikvideo ansehen, das direkt in ihrer eigenen Nachbarschaft spielte. Die Seite gewann den FWA Site of the Year und raubte Flash die Innovationsführerschaft. Ab 2012 gab es die ersten Beispiele für responsives Design (Gestaltungen, die sowohl auf dem PC als auch auf dem Smartphone funktionieren) und in den darauffolgenden Jahren tauchten Themen auf, die auch heute noch relevant und in der Weiterentwicklung sind: Augmented Reality, Virtual Reality, Machine Learning, Künstliche Intelligenz. 2016 sind 49,5 % der Weltbevölkerung im Internet unterwegs. Es gibt eine Milliarde Websites. Im selben Jahr bringt ein Spiel die digitale Welt zurück in die Realität. Mit Pokémon GO wird Augmented Reality zu einem Massenphänomen. Innerhalb der ersten Woche nach Veröffentlichung wurde es 10 Millionen Mal heruntergeladen. Damit ist dies die sich am schnellsten verbreitende App in der Geschichte. Am Höhepunkt hatte dieses Spiel mit Trainingseffekt 21 Millionen aktive User.
Die Zukunft
SWIP3 war das erste Spiel, das speziell für Android Wear erstellt wurde, basierend auf einer Idee von Unit9 Games. Das Spiel für Wearables zeigte ein 5×5-Raster-Puzzle, bei dem die User die Blöcke durch Wischen gemäß der Farbe kombinieren und sie dabei übereinstimmen mussten. Das Design war sauber und einfach mit minimalen Steuerungen. Die bedeutendsten Neuerungen im Webdesign erreichten Kreative nach wie vor mit Games. So war Konterball ein WebVR-Minispiel (2017), das auf dem Prinzip von Tischtennis basierte. Der User konnte alleine gegen eine Wand oder gegen andere Personen spielen. Diese neue Generation von Virtual-Reality-Spielen, die für das Web entwickelt wurde, brachte VR zu den Massen. Die Microsoft Holo-Lens-Brille bot neue Möglichkeiten. Für das Medien-Franchise der Schlümpfe etwa wurde die reale Welt in das Universum der kleinen blauen Kreaturen verwandelt. Damit bewegten sich Webentwicklungen sozusagen immer mehr in Richtung reale Welt. Ein Beispiel dafür, wohin die Reise gehen könnte. Im Jahr 2019 und einmal abgesehen von super-kreativen Spiele-Seiten zielt Webdesign mehr denn je auf Benutzerfreundlichkeit ab. Klare, größere Schriften, hochqualitative Fotos und die nahtlose Einbindung von Video sind State-of-the-Art. Die große Mehrheit von Websites wird heutzutage mithilfe von Vorlagen erstellt, die von professionellen Agenturen entwickelt werden und sich individuell anpassen lassen. (Stichwort: Wordpress) Responsives Webdesign ist Pflicht, da sich die Mehrheit der Nutzer über ihr Smartphone mit dem Internet verbindet. Social Media hat die Welt der Kommunikation total verändert, wobei das Webdesign der allermeisten Plattformen eher als abschreckendes Beispiel dient. Auf jeden Fall in Bezug auf die grafische Gestaltung, aber zum Teil auch in ihrer eingeschränkten oder umständlichen Bedienung. Denn gutes Design betrifft wie immer sowohl die Oberfläche als auch die Funktionalität. So gesehen hat sich das Feld für Webdesigner*innen mit Smartphones zwar erweitert, aber die besten und innovativsten Designs sind nach wie vor über den PC zu finden.
Zur Person
Rob Ford gründete im Mai 2000 die Favourite Website Awards, eine Internetseite zur Prämierung von bahnbrechenden Webdesigns, die bis heute über 200 Millionen Besuche verzeichnen kann. Ford ist ein Pionier der Internet-Awards und hat Prozesse sowie Konzepte eingeführt, die weltweite Verbreitung fanden. Er war für viele Branchenauszeichnungen als Preisrichter tätig, trägt immer wieder zu anderen bekannten Webdesign-Seiten und Zeitschriften bei und schrieb regelmäßig eine Kolumne in Adobes Flaggschiff-Newsletter Inspire (früher Edge). Ford hat drei Bestseller geschrieben: Guidelines for Online Success, The Internet Case Study Book und The App & Mobile Case Study Book.

Web Design. The Evolution of the Digital World 1990–Today Rob Ford, Julius Wiedemann, Hardcover, 19,6 x 25,5 cm, 640 S., ISBN 978-3-8365-7267-5 (Deutsch, Englisch, Französisch). Verlag: TASCHEN